とりあえずjQueryを設置してみよう


最近では、どのホームページでも「jQuery(ジェイ・クエリー)」が使用されていますね(メイン画像の切り替えなどなど)。じゃあjQueryってなんぞや?っていうと、javascriptを簡単に使えるライブラリですかね。なので、javascriptのコードを書かなくても短く簡単なコードでjavascriptが使える!!(なんてすばらしいんでしょう~^^)
jQueryを設置してみる
では、実際にjQueryを使用するにはというと、そのライブラリを読み込ませてあげなければいけません。
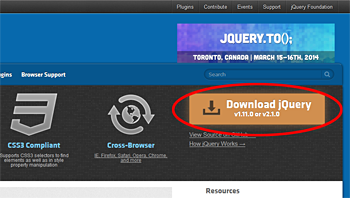
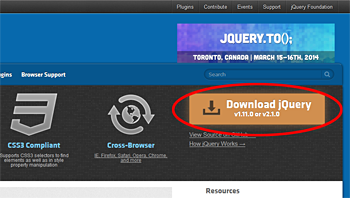
ライブラリがおいてある場所はどこかというと、本家サイトに行き、トップページの右側にある「Download jQuery」のボタンを押します。

ライブラリがおいてある場所はどこかというと、本家サイトに行き、トップページの右側にある「Download jQuery」のボタンを押します。

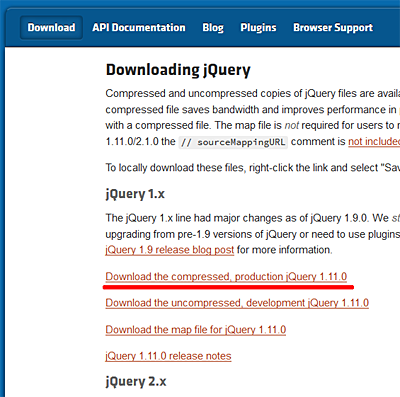
ダウンロード画面に飛ぶので。そのページの少し下に行くと
「Download the compressed, production jQuery 1.11.0」があるのでそれをダウンロード!!
中を見に行っても縮小化されているので何が書いてあるかサッパリ。
ちなみに、「Download the uncompressed, development jQuery 1.11.0」の方は縮小化されていないので、コードを読むことができます。

ダウンロードできたら、このファイルをHTMLで読みこめば準備完了です。
下記のように<head>内などで読み込むだけで使えるようになります!(パスは任意です。)
[js htmlscript=”true”]
<script src="jquery-1.11.0.min.js"></script>
[/js]
実際に動作を確認しよう!
jQueryを設置したので、あとはちゃんと設置できたか確認したいですよね。では実際にコードをかいて確認してみましょう。
[html]
<html>
<head>
<script src="jquery-1.11.0.min.js"></script>
<script>
$(function(){
$("a").on("click", function(){ alert("Hello World"); });
});
</script>
</head>
<body>
<a href="javascript:;">クリックしてみてね!</a>
</body>
</html>
[/html]
サンプル
どうでしょうか!?クリックするとアラートが表示されたと思います!
動かなかったらもう一度コードを確認してみてください。
[html]
<html>
<head>
<script src="jquery-1.11.0.min.js"></script>
<script>
$(function(){
$("a").on("click", function(){ alert("Hello World"); });
});
</script>
</head>
<body>
<a href="javascript:;">クリックしてみてね!</a>
</body>
</html>
[/html]
サンプル
どうでしょうか!?クリックするとアラートが表示されたと思います!
動かなかったらもう一度コードを確認してみてください。
いかがでしたでしょうか?簡単にですがjQueryの設置方法についての説明でした。
まだこういうのには慣れていませんが、これから少しずつ更新していきたいと思っています。
どうかakisoraをよろしくお願いします!!





コメントを書く