スクリプトを書くときに便利な「console.log」


javascriptやjQueryを書いているときや、デバッグ時に値を表示さしたいってことがあります。
「それやったらalertを使ってみてけいけば?」
それも1つの手ですね。でもそれだとループ処理時の値などの最後を見たいときなど、アラートが何回も出てきて、
何回も「OK」を押してアラートを進めていかなければなりません。そんなことをしていたら、
「・・・。・・・・・・う・・・う、うあぁぁぁぁぁぁ!!こんなんやってられるかーーーー!!」
ってなってしまいますよね(^^;)そんな時はこれ!!「console.log」を使ってブラウザのデベロッパツールに出力させます!
console.logを使ってみる
今回はjQueryを使わないのでスクリプトを記述するだけです。
[js]
<script>
console.log("Hello World");
</script>
[/js]
サンプル
これだけです(^^;)これだけでアラート地獄を回避できるので使うしかないですね。
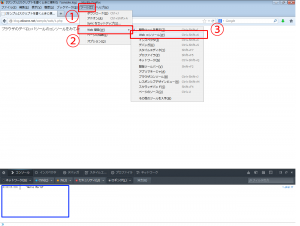
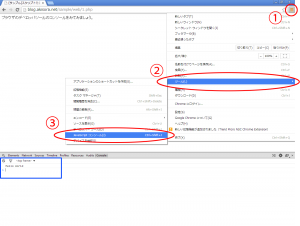
どこに表示されるかというと、ブラウザのデベロッパツールのコンソールにでます。
デベロッパーツールの出し方はブラウザによっては「F12」を押せばでてきます。
Chorome・FireFoxは普通に出力されるのですが、Internet Exploreではエラーが出てしまいます(´・ω・`)
ちなみに、各ブラウザのコンソールはこんな感じです。
[js]
<script>
console.log("Hello World");
</script>
[/js]
サンプル
これだけです(^^;)これだけでアラート地獄を回避できるので使うしかないですね。
どこに表示されるかというと、ブラウザのデベロッパツールのコンソールにでます。
デベロッパーツールの出し方はブラウザによっては「F12」を押せばでてきます。
Chorome・FireFoxは普通に出力されるのですが、Internet Exploreではエラーが出てしまいます(´・ω・`)
ちなみに、各ブラウザのコンソールはこんな感じです。
FireFox

あくまでデバッグ用に使ってますので、最後にはconsole.logは消しています。(IEでエラーを出さないためにもですかね。)
これを有効に使って開発を効率化しましょう!!ではっ!!






コメントを書く